Boost Your SEO with Schema Markup
.avif)
Schema markup is a powerful, but often missed, tool to enhance your website's visibility in search engine results. It's a form of microdata that when added to a webpage, creates an enhanced description (commonly known as a rich snippet), which appears in search results.
What is Schema?
Schema markup is a semantic vocabulary of tags (or microdata) that you can add to your HTML to improve the way search engines read and represent your page in SERPs (Search Engine Results Pages).
Types of Schema Markup
There are numerous types of Schema markups, each designed to cater to different types of content. Documentation and a full list of types can be found on schema.org. Key types include:
- Organization Schema: This helps search engines understand information about your organization, including the brand, logo, contact information, and social media profiles.

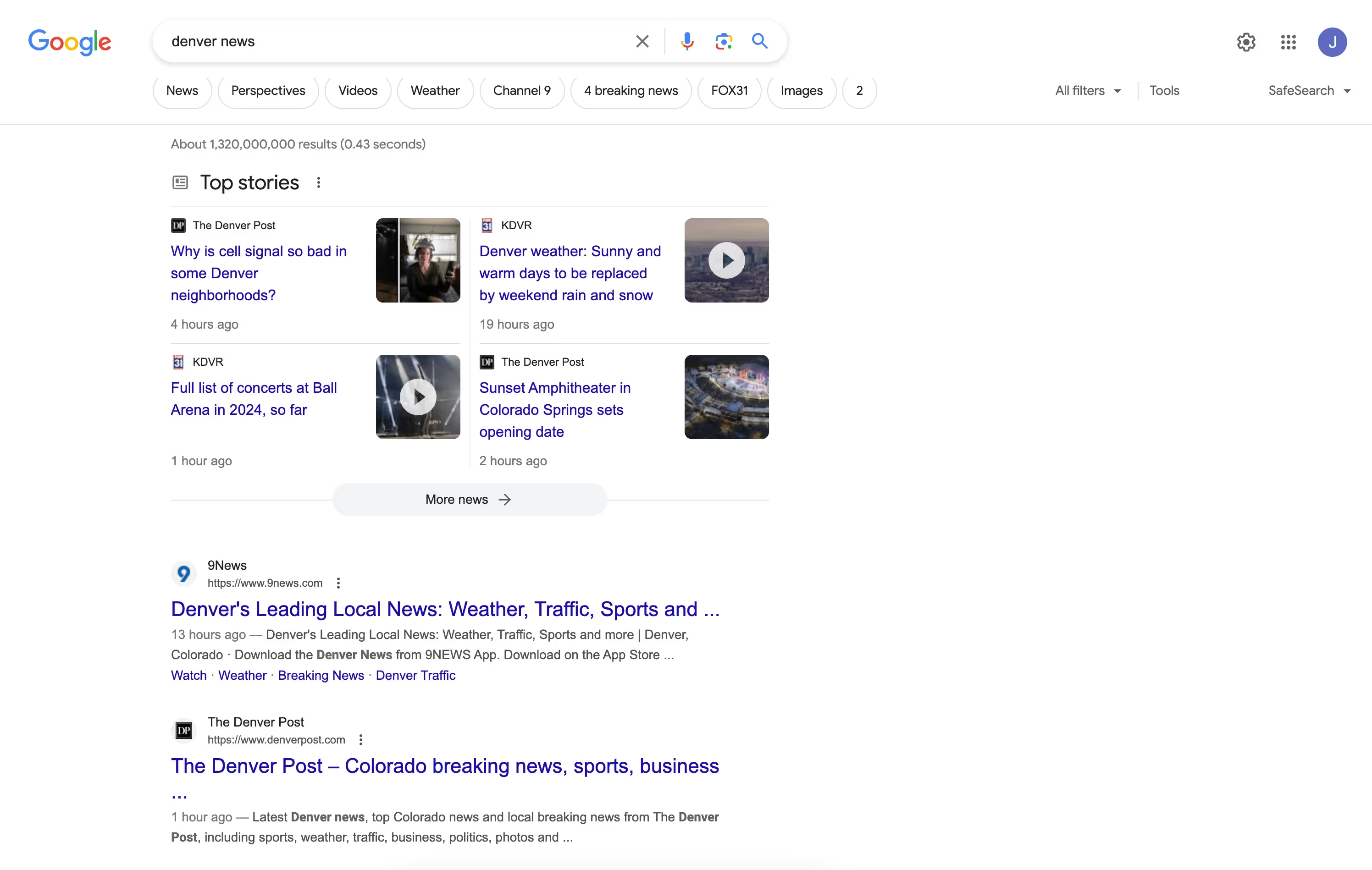
- Article Schema: Enhances the presentation of article or blog post listings in search results, often showing the headline, author, and publication date.

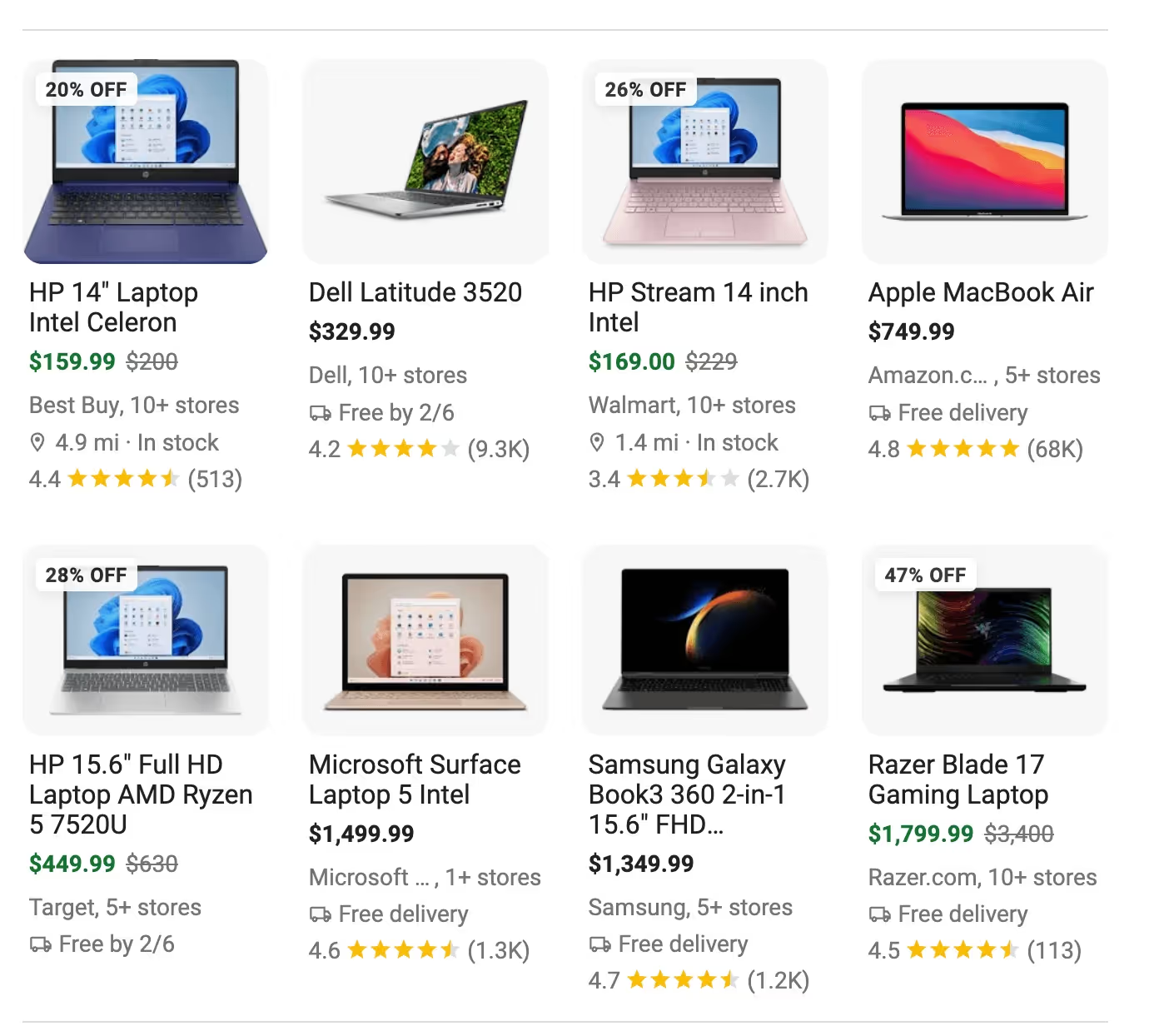
- Product Schema: For e-commerce sites, this schema displays products with ratings, price, and availability, directly in search results.

- Job Posting Schema: Useful for job listing pages, this markup includes the job title, location, salary, and employer.